Abécédaire des logos • Partie 3
Dans cette série « abécédaire des logos”, chaque article présente un style graphique par lettre de l’alphabet à travers une analyse de style et la création d’un logo qui en reflète les bases.
Isométrie
Une perspective qui offre un équilibre harmonieux à une illustration


Voir les choses sous un autre angle
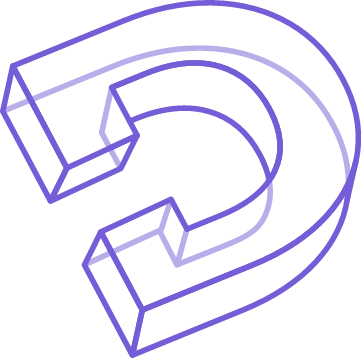
On commence par la partie technique ! L’isométrie fait partie des styles graphiques qui possèdent des règles mathématiques. Ici, c’est la règle des 120° qui entre en jeu, pour cela, on utilise comme base un cube dont la partie centrale possède 3 angles de 120°, toutes les lignes de ce cube seront alors parallèles. Cette perspective offre un équilibre harmonieux et permet à l’objet représenté de n’être affecté par aucune déformation.

Une vision 3D en 2D
L’utilisation de l’isométrie est très courante dans l’illustration et le motion design, elle est souvent associée au Flat design pour un rendu encore plus moderne. Sur un site web par exemple, des illustrations isométriques permettent d’ajouter du volume et du dynamisme à son contenu.
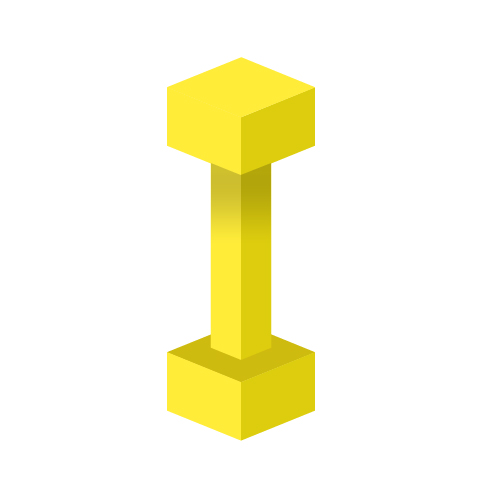
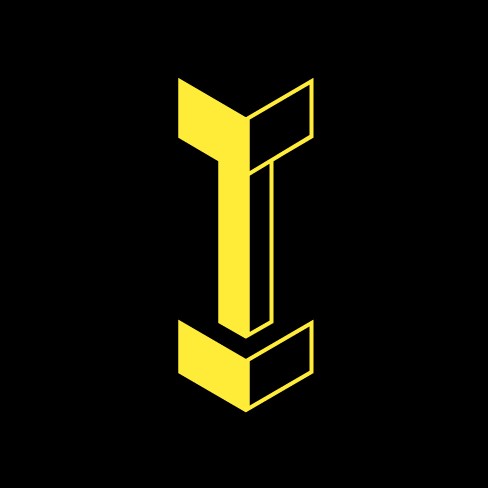
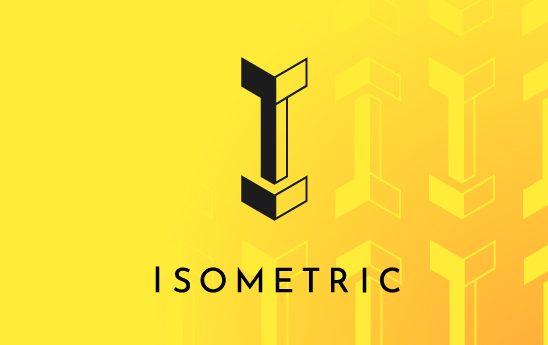
Avec la lettre “I” on mélange isométrie et symétrie. J’ai commencé par créer un i frontal pour ensuite modifié ses angles à 120° afin d’obtenir une impression de 3 dimensions accentué par le côté “ombre et lumière” avec une partie pleine et l’autre en contour tout en restant dans un style global flat design.
Sources & inspirations : Snow Web – Quels sont les différents styles graphiques ? , Astuces pour dessiner – Guide pour créer une illustration isométrique
Création graphique : © Laura Vernier 2024 – Tous droits réservés
Japonais
Le graphisme japonais mélange tradition et modernité


Le design graphique à la japonaise
Il existe de nombreux styles graphiques japonais, certains conservent un aspect traditionnel tandis que d’autres sont très contemporains, comme le travail de Masaako Hiromura, graphiste à qui l’on doit l’illustration de JO de Tokyo en 2020. Le “Butsu butsu” est un style graphique emblématique du Japon, ses designs se composent de formes géométriques, souvent répétées et agencées de manière à créer des motifs dynamiques. En termes de couleurs, celles-ci seront vives et contrastés et leur utilisation brute peuvent rappeler la sérigraphie.
Pour la réalisation de ce logo j’ai choisi un caractère katakana de “ji” qui ressemble également à la lettre J de notre alphabet. J’ai composé le reste du logo avec une illustration du Mont Fuji dans un style inspiré du “Butsu butsu” pour contraster avec l’aspect “tracé à l’encre” du caractère, le cercle rouge rappelant également le drapeau du Japon.
Sources & inspirations : Centre national du graphisme – Butsu butsu, hiromuradesign.com
Création graphique : © Laura Vernier 2024 – Tous droits réservés
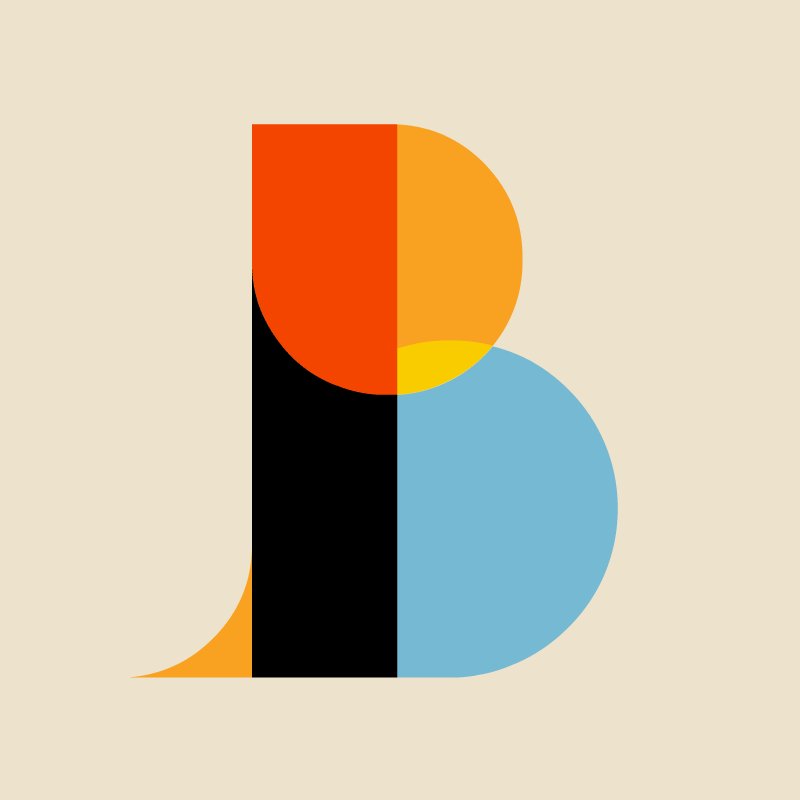
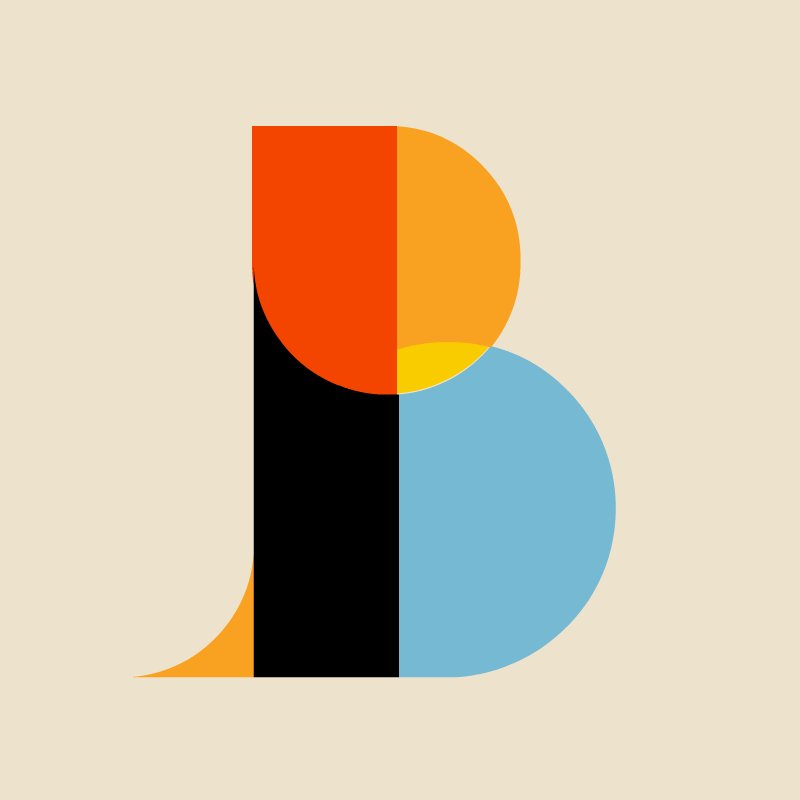
Kitsch
C’est la manière d’accumuler les éléments visuels, les couleurs, les textures et de surcharger l’espace.

On l’aime autant qu’il nous pique les yeux
Pour réaliser un visuel kitsch, il vous faut : beaucoup de couleur, beaucoup d’effet, beaucoup de détail, mélanger le tout et n’hésitez pas à avoir la main lourde. Plus sérieusement, le principe du kitsch repose sur “l’accumulation”. Bien que ce style soit souvent perçu comme péjoratif, aujourd’hui de nombreuses créations sont volontairement “too much” pour offrir une ambiance, vintage ou année 80 à une affiche ou un logo, mais également dans la photographie.
Il y a plusieurs manières d’aborder le Kitsch dans le graphisme, ici j’ai choisi la vibe “année 80” avec une ambiance colorée et une typographie ronde avec empattement pour le côté vintage.

Sources & inspirations : VL media – Art contemporain: le kitsch, grand héritier du pop art ?
Création graphique : © Laura Vernier 2024 – Tous droits réservés
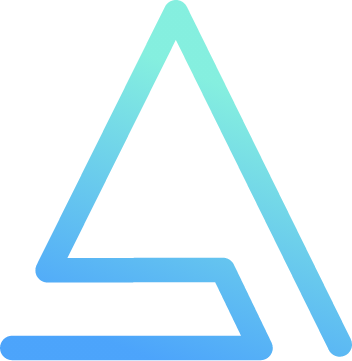
Line art
Des designs qui séduisent par leur facilité à s’adapter à différents univers graphiques.

Un logo construit d’un seul trait
Comme son nom le laisse deviner, le principe du Line art est de créer un visuel avec un tracé unique. Le rendu peut être moderne, dessiné à la main, voire abstrait en fonction de la texture du trait et de la complexité de l’illustration.
Les logos travaillés en Line art peuvent avoir un aspect rassurant grâce à des lignes naturelles. On peut prendre l’exemple du logo Air Bnb dont les lignes arrondies forment une maison, cela reflète les valeurs de la plateforme : l’accueil et le confort.
Un style épuré qui s’adapte et se personnalise à l’infini
Le linéaire est très présent dans la communication et le webdesign, notamment dans les icônes que l’on voit fleurir un peu partout sur le web. Ces designs séduisent par leur modernité et leur facilité à s’adapter à différents univers graphiques. En effet, on peut jouer sur les textures, les épaisseurs des contours et faire vivre ses tracés avec des couleurs ou des photographies.
Le but de ce logo était de réaliser une lettre en un seul tracé, j’ai tout d’abord réaliser des croquis à la main puis je l’ai retravaillé sur Illustrator pour l’équilibrer. Le résultat représente à la fois la lettre “L” mais on pourrait également y apercevoir un petit insecte ailé, son utilisation peut fonctionner également en motif.
Sources & inspirations : Blog Rouge 202 – 5 STYLES DE DESIGN GRAPHIQUE POUR VOTRE ENTREPRISE, Graphic design junction – Creative Line Art Logo Design – 26 Inspiring Examples
Création graphique : © Laura Vernier 2024 – Tous droits réservés